The news is out! Clearspace 2.5 has been officially announced, and it’s glorious! Killer new features, rock solid stability, incredible performance – this is a beautiful release at whatever angle you look at it. Video below (or HD here):
Kalani, Sigler, and others did a stand up job working on that video. Clay did an equally awesome job on the voice over. Nice!
Clearspace 2.5’s Text Editor
I spent a bit over 4 months working on the rich text editor, I’m really happy with how it turned out in this release. It’s so refreshing to see all that hard work finally released to the wild. A particularly exciting tidbit from Dave’s blog: ![]()
What did we hear from our customers?
The RTE feedback was easily the loudest. Nothing will happen if you can’t get people to create content easily. So we built what I consider to be the best web RTE on the planet. It’s such an enjoyable experience, and makes a world of difference for our customers trying to boost adoption and participation. You have to try it out.
We built the new RTE on top of TinyMCE 3.0.7. The 3.X line of TinyMCE provides solid out of the box support for Safari as well as a whole host of default functionality and plugins, and the plugin architecture made it really easy to add Jive specific logic to the RTE. I upgraded our custom plugins from CS 2.0, and then began development on our new features:
1. Stability
While TinyMCE offers a near unparalleled editing experience for a browser-based editor, there are still a fair number of quirks with a fresh install. There are particularly a number of differences in how various browsers handle the same operations in TinyMCE. Between Firefox 2 and 3, Safari, and IE 6 and 7, each browser handles nearly every edit ever so slightly different. This is especially true when editing lists, tables, and quotes.
A large part of my focus was ensuring that editing in IE6 acted as close as possible to newer browsers like Safari and FF3, and when appropriate – that they all acted like Microsoft Word. Our number 1 goal was consistency with editing and familiarity with the interface.
2. Usability
Buck’s done a fantastic job on the UI for the new editor – custom icons, toolbars, popups, and all. Now that is what I call a beautiful editor.

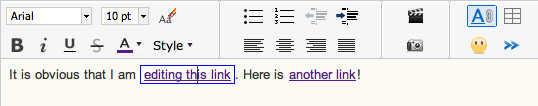
We picked apart every user input, even the simplest interaction didn’t escape notice. As an example, one of the quintessential problems when editing a document – whether on the desktop or web – is creating and editing links in a document. When your cursor is on the very edge of a link, it’s always a surprise if what you type next is also going to be linked or not. To help clarify to the user where the cursor actually was, we opted to show a blue border around the text if your cursor is inside the link.

It’s this company wide dedication to quality – even on the little things – that makes me love working at Jive.
3. Truly WYSIWYG
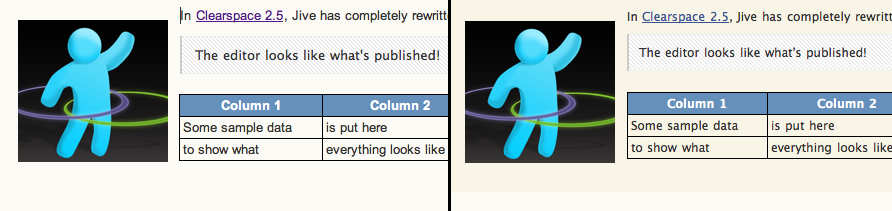
The new editor also provides a refreshingly honest WYSIWYG experience. The two pictures below show the editor vs. published views of the same content.

Image: Can you tell the editor apart from the published content? The cursor gives it away ![]()
This was especially challenging given that Clearspace plugins can add functionality to the editor.
4. Plugins and Macros

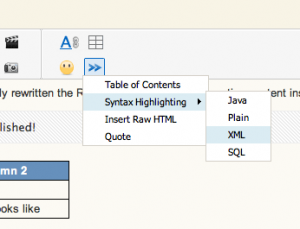
Which brings us to another exciting feature for developers in particular: the new RTE is fully extensible with Clearspace Plugins. We already provide a rich server-side API to tie into, and the RTE is the beginning of a rich JavaScript API for Clearspace. A plugin’s additional functionality shows up in the RTE’s Insert Menu.
RTE plugins (called macros) can: create sub-menus in the RTE’s Insert menu, show options in context menus, open custom properties windows, show up in the content as links, text blocks, or images. Virtually anything that our default macros can do, your custom macro can do.
These custom macros allow full processing of the document’s DOM tree, so nearly anything is possible. Programmatically adding in new content, pulling out content, integrating video and audio, mash-ups, you name it.
Release Notes
Of course, the rich text editor is only one of the many improvements to Clearspace. Other features: search improvements, performance improvements, letting users create and collaborate around ad-hoc groups, new theming and customization options, friending and following, create & get content via email, Salesforce integration, and more.
Clearspace 2.5 in the wild:
- Clearspace is powering the Office 2.0 Conference – which is near and dear to my heart since that is where Buck and I first met Jive, and acquisition talks began shortly after.
- Also check out Clearstep where you can interact and socialize with other collaboration-focused minds, share best practices, and of course oogle over Clearspace 2.5.

- Last but not least, check out Jive’s developer site – it’s a great place to meet other Clearspace developers, get advice and help on your project or plugin, and talk to the Jive developers directly.

We’ve got an issue with our 2.5 upgraed from 2.0 that is seeing the image upload (camera icon) greyed out.
What would cause this?
thanks,
David
That should only happen if the user doesn’t have permission to upload images to that space/group/blog. Images can be turned off globally or per space in Clearspace in the admin console.
Double check that all permissions are set correctly after the upgrade.
Cool, thanks for the prompt response 🙂
Actually, global images are on, and I’ve tried logging in with a user ID and an Admin ID and still that image upload button is greyed out. I’ll post in the Jive Support Community.
Hi Adam, I’ve been working on Clearspace customizations lately, and I am really enjoying 2.5.4 right now. Good work on the RTE!
Do you have any links to documentation on the plugin/macro integration that you did with the RTE? I’d like to experiment with some plugin macros.
hey jon,
swift notion is full time? either way, best of luck on the new venture!
i don’t have any links off hand, but I’ll put up some documentation when i get back to the office after vacation.
Thanks Adam, I look forward to seeing the docs. I know there are some awesome features in there.
Swift Notion is going well so far and it is full time.