Have you used these libraries in your projects? Have you saved a bit of time with this code? Say thanks by sending me a coffee ☕️ and become a sponsor on Github! 🙌
All libraries (and more) are available on my Github.
Loose Leaf

Loose Leaf: note taking app for iPad:
Loose Leaf is a note taking app for iPad that features some very fun and unique features. I’m particularly proud of the scissors feature and how the cut-out scraps of paper are handled. All of the source code and related libraries are available on Github and the project website.
iOS Ink Libraries
DrawUI – Fast and Versatile Inking for iOS: I’m very interested in low-latency drawing/inking on iOS, and DrawUI is drop in library to support high performance ink. The framework cleanly separates the touch input from the pen-stroke model from the ink rendering itself. This clean separation allows for principled optimizations and customization.

JotUI Drawing Framework: Fast and Efficient OpenGL Drawing View:
The JotUI framework provides an OpenGL backed drawing view that’s used by Loose Leaf: note taking app. The view is designed to be fast and memory efficient, provides undo and redo support, and is easily customized.
PerformanceBezier: Optimizations and Additions to UIBezierPath:
This library brings UIBezierPath class closer in line to NSBezierPath. It also provides dramatic performance improvements for common UIBezierPath operations, including fetching specific elements and inspecting points along the bezier path.

ClippingBezier: Intersections between UIBezierPaths:
This library calculates accurate intersections points between two bezier paths. These intersections are also used to calculate shapes generated from two intersecting paths, as if one path had cut the other like a pair of scissors.
Other iOS Libraries

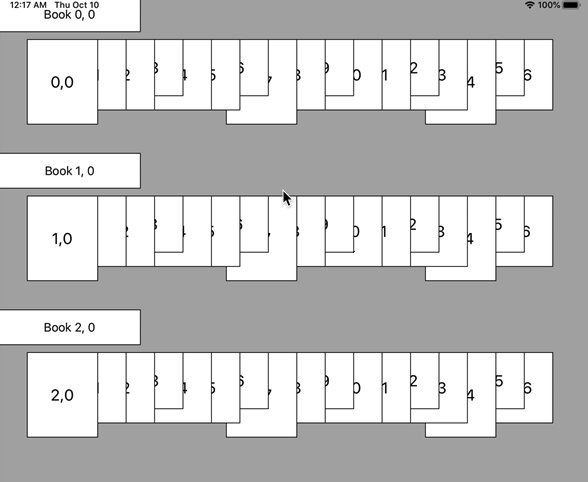
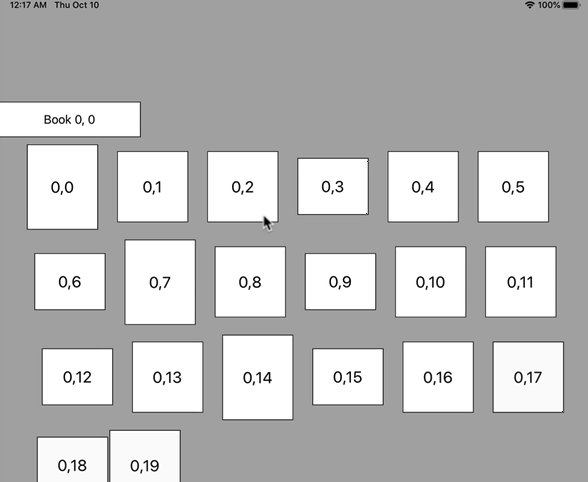
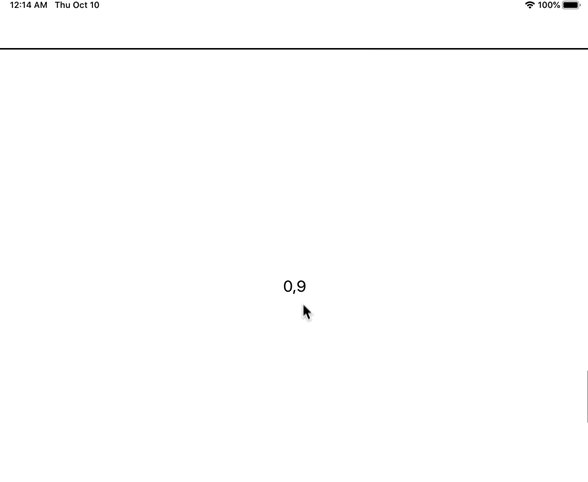
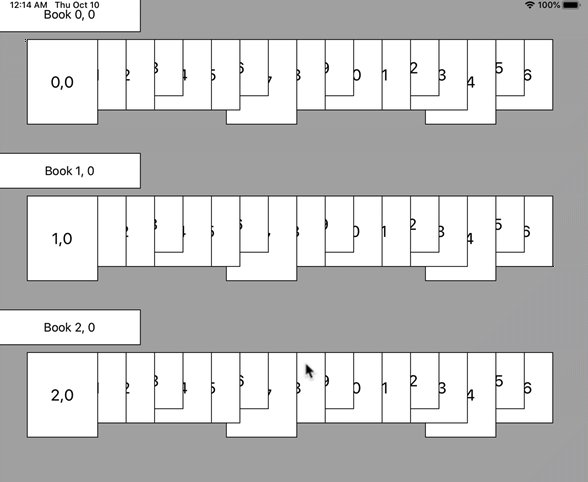
PageCollectionView: A modernized Loose Leaf layout for an arbitrary number of documents with arbitrary number and shape of pages. Provides a UICollectionView, controller, and associated layouts to transition smoothly between documents, grid, and page views. Performance and layout flexibility are prioritized.

Stretch UIGestureRecognizers: Add Stretch Effects to Your Views:
These three custom UIGestureRecognizers and related sample app show how easy it is to create realistic and intuitive stretch effects to your UIViews. These gestures show three different ways to calculate stretch transforms for any view, each giving a unique effect.

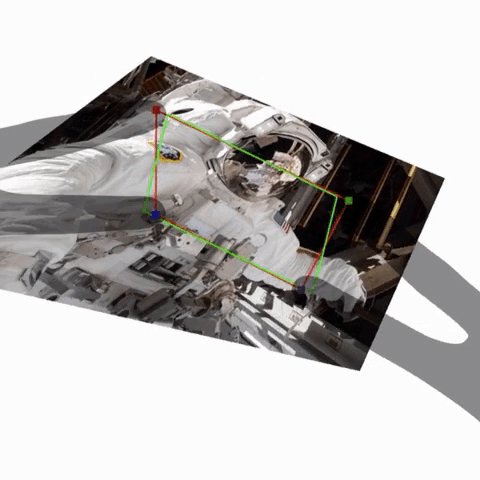
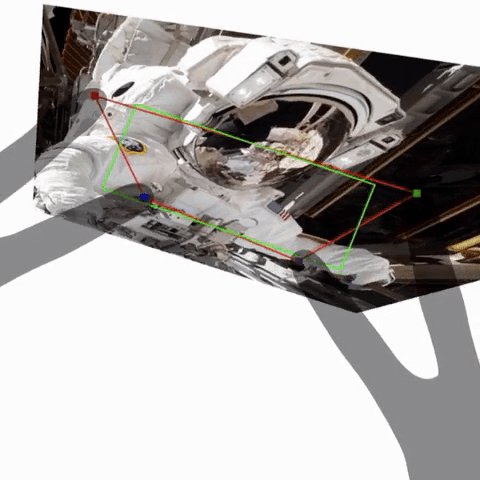
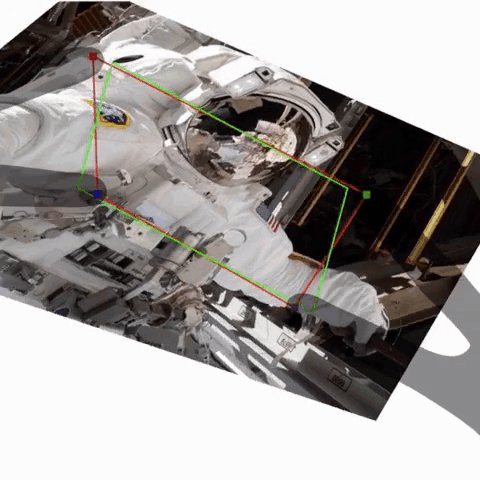
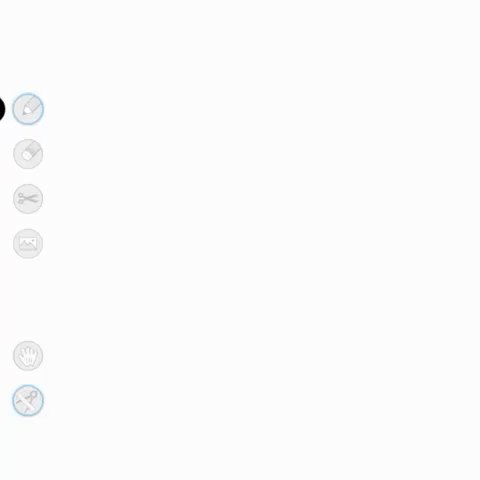
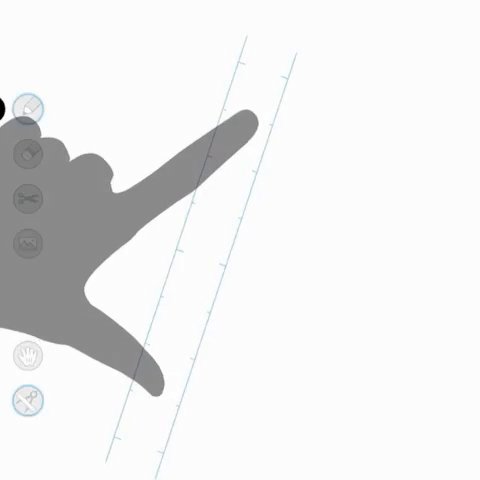
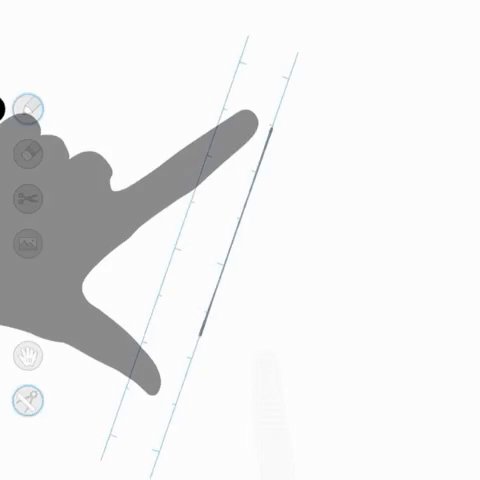
iOS Hand Shadows: Make Better Demo Videos:
Easily add realistic hand shadows to your app to help make better demo and tutorial videos. In the code: shadows to pinch thumb + index finger, index + middle fingers, and a single pointer finger. Example app included showing how to integrate with your gestures.
UITouch Blue Dots: Show dots onscreen for every UITouch:
Drop in code to add onscreen dots for during every UITouch – perfect for recording touch locations for demo videos.
Simple CloudKit Manager: A simple library to add CloudKit messaging to your app:
This library and example app provide a simple and functional example of CloudKit push notifications, subscriptions, and custom types. Perfect launching point for simple CloudKit integrations into your app.
PowerPoint to UIImage: Convert .ppt slides into individual UIImages:
Convert slides in a PowerPoint presentation into individual UIImages. Options to control the size and resolution of the output slides. Example app and .ppt file included.
Writing
App Launch Guide: Step by Step Guide for Launching Your Indie App:
This guide is a collection of lessons learned from launching Loose Leaf as an indie iOS developer. The guide walks through what I did right, what I did wrong, and most importantly: what I would do – step by step – if I were to do it all over again.
JavaScript Tutorials
These tutorials are derived in a large part from my philosophy on web development. I believe code should be elegant, simple, and reusable. Most importantly, I believe the JavaScript layer of an application should be designed and implemented independent of the server-side of the application.
These tutorials spur from my frustration at the current state of affairs with tutorials online. I hope these tutorials impart not only how but why I’ve designed things this way.
sorry to hear about your loved one , I understand now why this project has come to a halt.
Good luck and God bless.
Weise
please, i have an idea (it’s not that new, but i think it’s a practical one)..
columnize list according to the number of items per every ul
I’ve faced two critical situations.. and i had to deal with them through some server-side programming solutions.
of course you know it’s more practical if we could deal with this issue through any client-side solution such as the one you created before when you created your columnizer jquery plugin..
Regards,
Ahmed Effat
thank for share your code but did you have a demo for make simple one page app script like gmail or new adsense
thank you