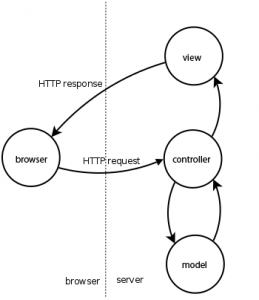
Search Google for “web application MVC patterns” or any variant thereof, and the vast majority of results will talk about the server side MVC. This traditional answer will tell you the browser sits outside the MVC altogether, and sends in HTTP requests that are handled by the Controller, then all the MVC garble happens, and finally the View spits out a brand new HTML page (or XML/JSON for AJAX) for the browser to consume. All this ends up looking something like:
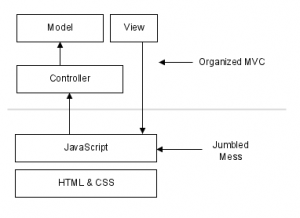
“So what’s the problem with this model?” you ask? The JavaScript layer of course 😉 . All of the code that runs in the browser doesn’t fit anywhere inside the classic MVC architecture. What ends up happening is usually one of two things:
- All of the JavaScript in an app is completely unmanaged, and it ends up looking like spaghetti, or
- The server side View tries to manage and encompass everything that happens in the browser – including JS – and the code still looks like spaghetti
The “honest” version of the above diagram should really look more like this:

Clearly this isn’t any way to design an app. JavaScript and AJAX have become increasingly important in an application’s user interface, and many web apps entirely depend on it. There has to be a better way to organize the JavaScript in your app to be more efficient, testable, and most importantly – manageable.
What’s needed is to rethink web application architecture. What’s needed is a new MVC pattern- er, patterns.
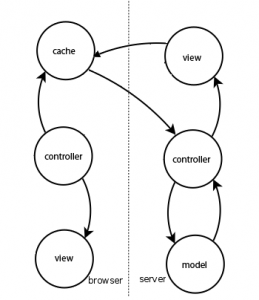
The solution is to not only build an MVC on your server, but also a second MVC in JavaScript. Stop thinking of your web app as a web app. Instead – think of it as two: one in the browser and one on your server.
This architecture lets you isolate JavaScript code that’s inherent to AJAX and your data, letting you build a bridge between your JavaScript UI and your server. What’s more, it does it in an organized and manageable way.
Now all of your JavaScript UI code doesn’t need to be re-hacked every time you make a slight change to your AJAX responses, and all of your AJAX code doesn’t have to care about what div is updating or what widget is changing which other widget. Data code manages data, view code manages view, and a controller to tie it all together.
To demonstrate how easy it is to set up a client-side MVC, I’ve released my first JavaScript tutorial that walks through exactly this: creating an MVC in JavaScript using JQuery. I’ve also set up a tutorials section on the site (this being the only tutorial so far :P) and hope to expand over the coming weeks and months.
Also be sure to check out Listotron.com, a project Buck and I are starting that will be using exactly this architecture.


Very nice article. This is a very interesting approach to MVC, and I think it fits very nicely within the web application environment. I’m definitely going to take a closer look at this and see if there isnt a better method. Im curious, if there is an MVC framework on the SS, are you really using a full MVC framework in JavaScript, or is it more of a pattern, like Command, where a Controller exists but no model… I dunno.. some thoughts..
nice name 😉
The model of the client side (labelled cache in the 2nd diagram) is a mirror of the model on the server side.
in the same way the server side model will cache data from the DB to minimize DB traffic, the client side model will cache AJAX data to minimize AJAX traffic.
then the controller ties it to the view, and the view displays it to the user, so it ends up looking very much like a full MVC – all sitting on the client side.
check out the tutorial linked at the bottom of the article for a good lightweight example of it all working together 🙂
Yes. Indeed.
Do look at my article(s) regarding precisely the issue that you’re talking about http://is.gd/1iJE
Also lookout for some work being done by some as TSA (Thin Server Archicteture), by others as SOFEA and others as RADAR.
— MV
@mv, thanks for the heads up, i’ll check it out
If you check out http://haxe.org/doc/intro, you’ll notice that the language compiles to JavaScript and Php, so you could build an MVC framework that would work on the server and client with the same codebase. PureMVC has already been ported. If you’ve got the acumen, you could target any language you need.
Could you give an example of the ‘application’ running in the browser side which requires such an approach? Seems awfully heavy weight. At what point (as Javascript code in a page increases) should move to using this MVC approach? Do you think this is saner than leveraging Flash/Flex technology?
@rob
Check out Jotlet.net for an example of a site using this methodology (sign up is free). The entire application is 1 page load, everything else is this MVC architecture managing AJAX calls / UI.
I personally prefer this method over flash/flex for two reasons:
1) I prefer for web apps not to depend on any browser plugins, even something as common as flash
2) unlike flash, you can still use the browser’s back button with fully ajax’d apps
Nice article.
You should take a look at: http://www.thinserverarchitecture.com/ &
http://www.infoq.com/articles/rationalizing-presentation-tier
Since I’ve implemented this at work, Javascript is now considered a first class citizen language 🙂 No more discrimination for us front-end dev 😉
This is the exact same architecture I use on my website: indieed.com
invite code: !inviteme!
Very nice article!
Implementing MVC in a webapplication(waterlevelmanagement and control so quite heavy) aswell, I also struggled what to above described problem.
Thnx for this eye-opener.
On the subject:
A better description of your solution in thinking of 2 webapps instead of “a” webapp is a cliënt-server model, which interfaces with httpheaders.
The bridge is in this way the POST send by AJAX.
This brings me on another thing:
In the last scheme/picture you describe a “cache”. I’d rather see it as an Object: the Document Object Model(DOM), and in fact as a very volutile one. The Model of the browser can change the state and the values of it’s members, on it’s own decision and thus doesn’t require any response from the server. Dragging a div in example changes this object(namely: the position of the div) on the fly.
Deleting de cache of firefox or internet explorer does not make your screen disappear, because it’s status of object(everything is loaded in there). Even when you delete an image in the cache, it will still remain present in the object of a browser.
Just my $0.02 ;).
exactly right
I’ll disagree with you here :), the DOM is explicitly and only the responsibility of the View on the client MVC. The very purpose of the Model (named “cache” above) is to manage data independently of how that data is displayed.
As an example, what if you were to redesign your web app, for version 2.0? You’d very likely be changing the DOM structure, and perhaps quite considerably. You shouldn’t have to rewrite both the View and the Model to both stay in sync w/ the new DOM – the Model should be reused as is.
A last example, now that you’ve built your MVC web app, let’s say you want to allow users to embed JavaScript widgets in their site. The widget DOM will likely be entirely different than your web apps DOM, but both should use the same Model.
the Tutorial linked at the end has good code samples of what I mean.
Cheers
Hi, I came across this article by accident.
I thought you may be interested in a browser-side MVC pattern I implemented about a year ago as a plugin for jQuery.
You can find it here:
http://jollytoad.googlepages.com/mvcusingjquery
Hope this may be of some help.
I am developing a blog and I am trying to find a new template.Yours looks relatively decent! Feel free to visit my blog and suggest things!